THEME UPDATED NOVEMBER 09, 2009
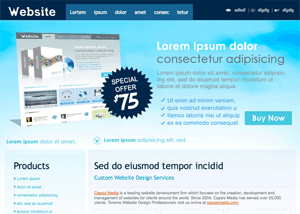
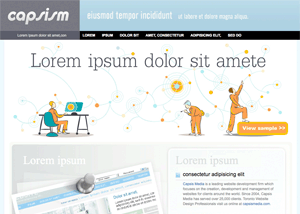
I have finally got around to releasing the original WebRevolutionary theme. I am calling the theme Revolutionary. Revolutionary is focused heavily on bringing a more readable and minimalistic feel to a blog, and allow for more flexibility.
Main features
- Validity – WEB 2.0, W3C Valid XHTML / CSS / DIV markup.
- Clean Layout – Clean & simple layout the is perfect for a minimalist structure.
- Unique, Widgetized structure – unique and original designed layout. Featured posts slideshow support over front page with widgetized spot for ads or text next to it.
- widgetized sidebar – 2 column layout with wide widgetized sidebar one where you could easily place ads, videos, photos or any other possible widget.
- Compatibility – latest WordPress version is supported as well as lower based. Compatibility is an important factor as it is the ground of your site and must be ready to serve further WordPress engine updates. You also receive our free updates for the theme during the life term.
More features
- Compatibility – Compatible with previous and latest WordPress version 2.8.5. Compatibility is an important factor as it is the ground of your site and must be ready to serve further WordPress engine updates. You also receive our free updates for the theme during the life term.
Want to see the demo? You got it! Revolutionary DEMO
Setup Instructions
After unzipping the package please refer to the Revolutionary_Guide.doc located in the /themes/revolutionary/ folder for complete install and setup instructions.
Bugs and Suggestions
If you have any issues with the theme or you have found a bug…just leave a comment and let me know.
Keep Updated
WordPress Themes and Website Templates are released and updated regularly, so make sure to subscribe to the RSS Feed to stay up to date.
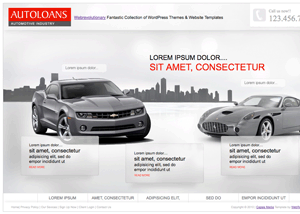
THEME UPDATED OCTOBER 7, 2009
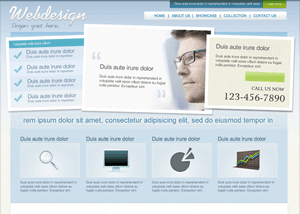
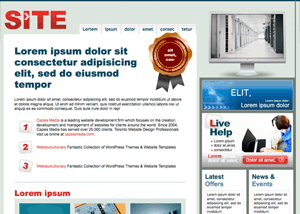
Another free fresh & Light WordPress Theme. Clean and easy on eyes theme, well structured, top quality coded with featured posts, ads spots, fully widgetized. LightCSS is brought to us by Hydroponics and Grow Lights Online.
Main features
- SEO optimized – when it comes to SEO optimization we must think from developers point of view and make sure the source codes are decent optimized that would help you to rank higher as a quality and optimized web site.
- Validity – WEB 2.0, W3C Valid XHTML / CSS / DIV markup.
- Structure – Top drop down menu for sub pages
- Unique, Widgetized structure – unique and original designed layout. Featured posts slideshow support over front page with widgetized spot for ads or text next to it.
- widgetized sidebar – 2 column layout with wide widgetized sidebar one where you could easily place ads, videos, photos or any other possible widget.
- Compatibility – latest WordPress version is supported as well as lower based. Compatibility is an important factor as it is the ground of your site and must be ready to serve further WordPress engine updates. You also receive our free updates for the theme during the life term.
More features
- Compatibility – Compatible with previous and latest WordPress version 2.7.1. Compatibility is an important factor as it is the ground of your site and must be ready to serve further WordPress engine updates. You also receive our free updates for the theme during the life term.
Want to see the demo? You got it! LightCSS DEMO
Setup Instructions
After unzipping the package please refer to the LightCSS_Guide.doc located in the /themes/lightcss/ folder for complete install and setup instructions.
Bugs and Suggestions
If you have any issues with the theme or you have found a bug, go to the contact page and let me know.
Stay tuned for updates
LightCSS is released and developed free of charge and will be continually improved and updated, so make sure to subscribe to the RSS Feed to stay up to date.
Most of the current publicized methods for implementing drop shadows in web design are far too excessive, some require wrapping the images in three extra divs, most rely on sliced images or sluggish javascript, but there’s a really simple method to add shadows to any block-level element without the need for any of this other faff, just pure, logical CSS.
As you’ll see in the examples, one can generate shadows of any width, in any colour and on any background. This technique is also rendered exactly the same in all browsers because, well, it’s just so simple (and simple solutions make me tingle).
Example: 2px Subtle Shadow

img.shadow {
background: #afafaf;
padding: 1px;
border: 1px solid #d6d6d6;
}
Note that the above code is suited for this site’s background colour, I figuring out what colours to use before simply copying and pasting the code.
The logic behind this is quite simple, pad the element with 1 pixel of spacing to reveal its background colour (which is set to an appropriate shade of grey), then set the element’s border to a 1 pixel solid, lighter shade of grey. This gives a subtle (and in my opinion, good-looking) shadow effect, and won’t give you any headaches in the long run. I recommend using Photoshop to create a 3 pixel drop shadow on a layer (using your site’s background colour as the document background) and use this to reference your shadow colours.
If you’d like to see some more examples and take a look at the code, I’ve set up an Example Page. Using the methods documented there you can generate shadows of any size, even though I do believe the more subtle look is much nicer.
I’ve used this technique on a handful of client’s sites, even on dark backgrounds and it always works wonderfully, and since there’s no extra images, tricky javascript etc, you feel a lot cleaner when using this 🙂
The Word Wide Web Consortium (the folks defining and promoting Web Standards) have recently given the ever-useful Markup Validator a discreet and well-executed styling. When such a redesign is being developed it’s important to focus on usability, readability and ease of use, graphical “design” should not detract from these basic elements of layout, but rather enhance them.

If you’re curious, take a look at the new design in action. I’m a huge fan of the “soft” look, usable layout and great choice of colour. It’s simple, and that’s all it needs to be.