The past two or three hours of my life have been spent at my desk, researching and discovering more information about the perpetuation of the “Web 2.0” design trend. Most of this time has been spent with my jaw dropped, and my eyes transfixed. Some of the absolute clueless and incomprehensible visual drivel that is perpetuated by “designers” who seem more akin to 12-year-old trendwhores than actual professionals (and you know, they probably are) is utterly flabbergasting. But before I go off on a senseless rant, let’s try and make this article a little more structured 🙂
What is Web 2.0?
Starting right back on page one, we must first cast our minds back to the year 2004, when the term “Web 2.0” emerged. So, what exactly is Web 2.0?
Now, there’s one question that has (over time) become needlessly difficult to answer, however the original definition should still ring true. The term “Web 2.0” was coined by Tim O’Reilly, and has in recent times, unfortunately drifted into the realms of been closely associated with superfluous trends and pointless buzzwords.
“Web 2.0 is the business revolution in the computer industry caused by the move to the internet as platform, and an attempt to understand the rules for success on that new platform.”
— Tim O’Reilly
Now, perhaps I’ve completely lost the plot here, but how does this have anything whatsoever to do with pointless design trends? Sure, we must start thinking about new and more efficient methods of human-computer interaction, but I think somewhere along the line a miscommunication has occurred. It’s quotes such as the following that are deeply troubling;
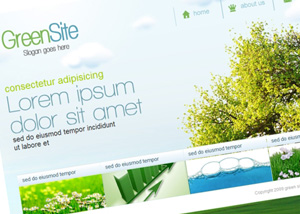
Nowadays Web 2.0 style becomes more popular. Every day tons of sites which has simple, bright and very interesting things, appear in Network. There are no standards about creating any Web 2.0 elements, but we have several typical features, for example and clean colors, many gradients.
— IRIS Design
Perhaps what should be taken from the above quote is that Web 2.0 is about poor spelling, terrible grammar and improper punctuation.
Community Perception
So, we have established what exactly the term “Web 2.0” is supposed to mean, but how did this term become so colloquial, while deteriorating into a vague simile? We have seen many sites that may be perceived as emitting a “Web 2.0” image, such as Digg and Flickr, and these only furthered to promote a narrow-minded outsider perception of “Web 2.0”.
A Personal View
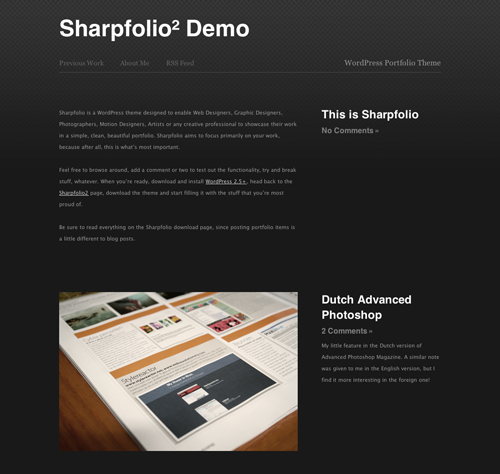
To me, “Web 2.0” simply defines a natural shift in the way we should think of the web. It stands for the introduction of new technologies, asynchronous and cross-site data access and a community-centric focus. In lamen’s terms, I believe Web 2.0 (among other things) is a vehicle for offering digestible content, and harnessing the mob mentality. I will do my best not to refer to “Web 2.0 Design” in the following passages, as I feel “Web 2.0” and Design (while in many cases working hand-in-hand) simply should not be associated with such a tight dependance. My preferred term is “Contemporary Web Design”.
There are many aspects of “Web 1.0” that I truly will not miss (namely splash pages, popups, background music and flash animated navigation), however it is still upsetting to see the vast number of “designers” who find it necessary to answer to trends and perpetuate the existence of pointless, ill thought out and trendy design.
My Angry-list
The following are things that irritate me in the highest order, feel free to alert me of other 2.0-annoyances.
- The number (and baffling popularity) of “Web 2.0 Design Tutorials” found on Digg.com
- The labeling of any trendily-designed site as “Web 2.0” – and on the same token:
- The instant condemning of “Contemporary Design” by Web 2.0 haters
- The corporations who jump the shark and throw their money at useless projects
- The exploitation and piggy-backing of already-popular startups
- The exploitation of trends for “blind” traffic
- The dropping of letters from domain names. Flickr did it first, and now it’s been done to death
More horrific quotes
And now, as a kind of sign-off, for your personal enjoyment; a couple more completely misguided minds will enlighten you with their thoughts on the “Web 2.0 Style”. Lifted from blogs and subsequent user comments.
I love web 2.0, and I don’t wanna be a jerk… but I’d like to point out that the web 2.0 style is very closely related (in fact, almost a copy of) apple’s “Aqua” interface style.
— Ungus
In order to sell to Yahoo!, Google or even get a mention on TechCrunch, you’ve got to have a web based app that’s the next big thing – add a heavy serving of AJAX, maybe use Ruby on Rails, or one of the squillion new code frameworks that have popped up in recent times, maybe have some form of tagging on the site, improve your usability over and over until even your grandmother can use it, and then…
— Miles
Final thoughts
If you take anything from this article, anything at all, I hope it would be to attempt to help in the phasing out of the term “Web 2.0”. It’s time we as an online society move onwards and upwards, and instead of wasting our time trying to jump on the bandwagon of fledgling fads, we should focus on innovating, and making the next technological leaps towards the future. The true meaning and philosophy that was once held by this term has now degenerated to a meaningless cliche, it’s time to move on.