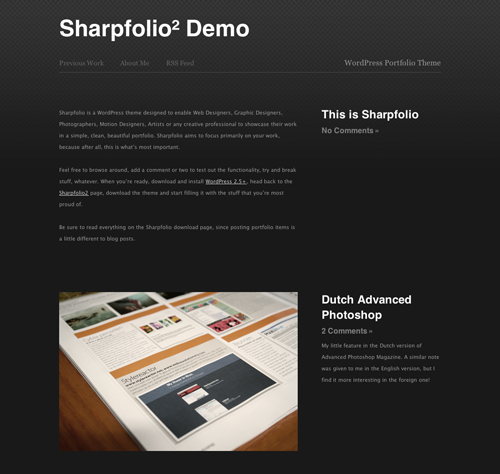
I’ve just rolled out a massive update to Sharpfolio, my WordPress Portfolio Theme. There’s a heap of new features, including things that many of you’ve been asking for like comment support, automatic “lightboxing” and image resizing, custom pages and a completely re-worked design.

Since this is a complete refresh, there’s bound to be a couple of outstanding issues (from my personal testing it’s fairly air-tight), and I’d love to hear what you think, so if you’ve got any comments be sure to throw them my way.
Enjoy.
In my opinion, there are no mobile phones in the market today that deserve to be labeled an “iPhone Killer”, or even a rival to Apple’s holy device. However, that doesn’t mean to say that I think the iPhone is the best phone on the market, there just isn’t much yet that is geared the same way.

But there’s one device that is slated for release in the second half of 2008 that has really got me excited. The Sony Ericsson XPERIA X1 looks absolutely gorgeous, with an amazing 800 x 480 pixel resolution, 3 inch screen (compared to 320 x 480 pixel for the iPhone), supporting basically every network standard and a featuring full QWERTY slide-out keypad (along with full touch-screen capability). The software is based on Windows Mobile, but Sony Ericsson have put a huge focus on building the user interface, in an attempt to appeal to the iPhone generation. Coupled with full GPS functionality, Google Maps, WiFi, Video Calling, and a slew of other features, it really looks like the iPhone will have a worthy opponent later this year.

If you’re as enthused as I am about the upcoming release of this device, then I suggest subscribing to inexperia to stay as up to date as possible with the latest developments.
Most of the current publicized methods for implementing drop shadows in web design are far too excessive, some require wrapping the images in three extra divs, most rely on sliced images or sluggish javascript, but there’s a really simple method to add shadows to any block-level element without the need for any of this other faff, just pure, logical CSS.
As you’ll see in the examples, one can generate shadows of any width, in any colour and on any background. This technique is also rendered exactly the same in all browsers because, well, it’s just so simple (and simple solutions make me tingle).
Example: 2px Subtle Shadow

img.shadow {
background: #afafaf;
padding: 1px;
border: 1px solid #d6d6d6;
}
Note that the above code is suited for this site’s background colour, I figuring out what colours to use before simply copying and pasting the code.
The logic behind this is quite simple, pad the element with 1 pixel of spacing to reveal its background colour (which is set to an appropriate shade of grey), then set the element’s border to a 1 pixel solid, lighter shade of grey. This gives a subtle (and in my opinion, good-looking) shadow effect, and won’t give you any headaches in the long run. I recommend using Photoshop to create a 3 pixel drop shadow on a layer (using your site’s background colour as the document background) and use this to reference your shadow colours.
If you’d like to see some more examples and take a look at the code, I’ve set up an Example Page. Using the methods documented there you can generate shadows of any size, even though I do believe the more subtle look is much nicer.
I’ve used this technique on a handful of client’s sites, even on dark backgrounds and it always works wonderfully, and since there’s no extra images, tricky javascript etc, you feel a lot cleaner when using this 🙂
As previously mentioned, I’ve just switched over to WebRevolutionary’s new design. While the old design was quite well received by most, I felt that it lacked the versatility I needed, had fairly poor typography, and, well, I was getting a little bored.

To some, the new design (unofficially named “Greyscale”) may not look quite as flashy, or as colourful as the previous incarnation, but that exactly what I was aiming for. The new theme is geared towards being clean, legible, well layed out, wider and more flexible. I enjoyed diving straight into the markup with this design, skipping the Photoshop mockup process entirely. This means that I was able to give more focus to the functionality and practicality of the blog, rather than it’s digs. I’m sure I’ll be tweaking this thing around for weeks, so if you find any gaping holes or oversights please get in touch with me.
In this new era for WebRevolutionary, I’m going to focus on making the posts colourful enough to balance out the… greyness of the layout, both in the literal and metaphorical sense.
As for the old red/black/blue theme, I’m about to start cleaning it up for public release. Either one individual who’s looking for a solid, unique theme for their blog, or, failing that a free download for the world to ingest. If you’d like to discuss the prospect of making the theme yours, again, just get in touch.
I’ve always been amazed by ultra-slow-motion video, it’s fascinating that such beauty can be revealed from seemingly mundane actions by looking deep at their transience. Who would have thought that I’d be staring at my monitor, mesmerized by a water balloon popping, or a piece of popcorn exploding.
The Schweppes company has just released a beautiful new television ad, as a part of the “Burst” campaign, filmed in Australia, which
[..] consists of five videos using slow motion cameras at 10,000 frames per second to capture the final moments in the trajectories of water balloons. The Schweppervescence moment is linked with the bubbles in the air moments after the pouring of Schweppes lemonade, dry ginger ale, mineral water, tonic or soda water.
Cool, huh?